Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in ...
2016年BAT公司常见的Web前端面试题整理
2016年BAT公司常见的Web前端面试题整理
1.JavaScript是一门什么样的语言,它有哪些特点?
没有标准答案。
2.JavaScript的数据类型都有什么?
基本数据类型:String,boolean,Number,Undefined`
引用数据类型:Object(Array,Date,RegExp,Function,Null)
那么问题来了,如何判断某变量是否为数组数据类型?
方法一.判断其是否具有“数组性质”,如slice()方法。可自己给该变量定义slice方法,故有时会失效
方法二.
obj instanceof Array `在某些IE版本中不正确方法三.方法一二皆有漏洞,在ECMA Script5中定义了新方法Array.isArray(), 保证其兼容性,最好的方法如下:
1
2
3
4
5if (typeof Array.isArray === "undefined") {
Array.isArray = function(arg) {
return Object.prototype.toString.call(arg) === "[object Array]"
};
}
3.已知ID的Input输入框,希望改变文本框的背景颜色,怎么做?(原生JS)
1 | document.getElementById("id").style.backgroundColor="red"; |
4.希望获取到页面中所有的checkbox怎么做?(原生JS)
1 | var domList = document.getElementsByTagName('input'); |
5.Html事件绑定有几种方式?
- 直接在DOM里绑定事件: 这种方式称为原生事件或者属性事件
- 在JS里通过onclick绑定:
xxx.onclick = test - Dom标准通过事件添加进行绑定:
addEventListener("click",test, false)//第三个参数为是否支持事件捕捉 - IE事件:
attachEvent("onclick",test)
那么问题来了,Javascript的事件流模型都有什么?
- “事件捕捉”:事件由最不具体的节点先接收,然后逐级向下,一直到最具体的
- 目标事件
- “事件冒泡”:事件开始由最具体的元素接受,然后逐级向上传播
- “DOM事件流”:三个阶段:事件捕捉,目标阶段,事件冒泡
- IE事件流:目标事件和事件冒泡
阻止事件冒泡的方式:
1 | stopPropagation():function (ev) { |
阻止事件的默认行为:
1 | preventDefault: function (event) { |
安装 Kali Linux 后需要做的 20 件事
##安装 Kali Linux 后需要做的 20 件事
- 专门针对Kali用户
Kali Linux是来自Debian的一个特殊版本,Kali Linux同样存在Debian Linux的许多问题。这部分为读者介绍如何解决那些问题。它们并不是Kali Linux特有的问题,你可以不用理它们;不过我看到错误,强迫症就会发作,非解决错误不可。
- 实用工具和软件
这部分汇集了我觉得有用的一批实用工具和软件。这些是大多数其他Linux发行版里面也有的日常软件,或者至少我认为它们应作为默认安装系统的一部分而出现。
- 改进和辅助功能
Kali Linux天生具有启动速度快、占用资源少的特点。但如果你有一些CPU和GPU能力可用,不妨试着让Kali Linix的外观更靓丽一些。
专门针对Kali用户
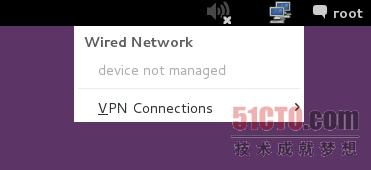
1. 解决有线网络的”设备无法托管”错误
如果你希望NetworkManager(网络管理器)处理在/etc/network/interfaces中启用的接口,只要在/etc/NetworkManager/NetworkManager.conf中设置managed=true。所以,该文件看起来就像:
1 | [main] plugins=ifupdown,keyfile [ifupdown] managed=true |
请阅读全文:《Debian或Kali Linux中解决有线网络接口的”设备无法托管”错误》。
2. 修复默认的软件库
最简单的办法就是,编辑/etc/apt/sources.list,去掉每一行或在开头用#注释每一行,并添加下面这几行:
1 | leafpad /etc/apt/sources.list |
用下面几行,注释或去掉现有的配置:
1 | ## Regular repositories deb http://http.kali.org/kali kali main non-free contrib deb http://security.kali.org/kali-security kali/updates main contrib non-free ## Source repositories deb-src http://http.kali.org/kali kali main non-free contrib deb-src http://security.kali.org/kali-security kali/updates main contrib non-free |
保存并关闭文件。想了解相关细节和介绍,请参阅《添加官方的Kali Linux软件库》一文。
3. 更新、升级和发行版升级
对你安装的Kali进行清洁、更新、升级和发行版升级等处理。
1 | apt-get clean && apt-get update && apt-get upgrade -y && apt-get dist-upgrade -y |
关于浏览器内核的一些小知识,明明白白选浏览器
[科普文] 关于浏览器内核的一些小知识,明明白白选浏览器!
技术教程 浏览器是我们每天几乎都必须使用的软件产品,可是对于自己每天都接触的浏览器,很多同学其实对其一无所知。今天异次元就跟大家说说关于浏览器内核的一些事儿吧,好让你了解多一点稍微内在的东西。
在下面的文章中主要介绍一些常见的浏览器内核和JavaScript引擎,部分内容来自于我在网上找到的资料,还有一些是我自己的理解,不保证完全正确,但是大致应该是没错的。如果有误,请指正……
[本文原作者为武汉小狮子,xxy171070为推荐者,特此声明]
一、浏览器内核 (排版引擎/渲染引擎)
首先解释一下浏览器内核是什么东西。英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核,至于为什么流行这么称呼,请自行领悟。

Rendering Engine,顾名思义,就是用来渲染网页内容的,将网页的代码转换为最终你看得见的页面。因为是排版,所以肯定会排版错位等问题。为什么会排版错位呢?有的是由于网站本身编写不规范,有的是由于浏览器本身的渲染不标准。
现在有几个主流的排版引擎,因为这些排版引擎都有其代表的浏览器,所以常常会把排版引擎的名称和浏览器的名称混用,比如常的说IE内核、Chrome内核。其实这样子是不太合理的,因为一个完整的浏览器不会只有一的排版引擎,还有自己的界面框架和其它的功能支撑,而排版引擎本身也不可能实现浏览器的所有功能。下面罗列一下几款主流的排版引擎和浏览器。
1、Trident 内核(Windows)Trident 就是大名鼎鼎的 IE浏览器 所使用的内核,也是很多浏览器所使用的内核,通常被称为IE内核。基于Trident内核的浏览器非常多,这是因为Trident内核提供了丰富的调用接口。老的Trident内核(比如常说的IE6内核)一直是不遵循W3C标准的,但是由于当时IE6的市场份额最大,所以后果就是大量的网页专门为IE6等老Trident内核编写,在IE6下显示很正常,但其实这些网页的代码并不符合W3C标准,于是,完全依据W3C标准写的网页在老的Trident内核下面又出现偏差,这就是为什么很多人觉得后来的IE9的网页排版有时会乱了,而IE6则正常,其实不是浏览器兼容性差了,而是你访问的网页不符合新的标准。目前可供调用的最新版的Trident内核是IE9所用的内核,相较之前的版本对W3C标准的支持增强了很多。
Trident内核的常见浏览器有:IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0);
世界之窗、 360安全浏览器、傲游;搜狗浏览器;腾讯TT;阿云浏览器(早期版本)、百度浏览器(早期版本)、瑞星安全浏览器、Slim Browser; GreenBrowser、爱帆浏览器(12 之前版本)、115浏览器、155浏览器; 闪游浏览器、N氧化碳浏览器、糖果浏览器、彩虹浏览器、瑞影浏览器、勇者无疆浏览器、114浏览器、蚂蚁浏览器、飞腾浏览器、速达浏览器、佐罗浏览器;
其中部分浏览器的新版本是“双核”甚至是“多核”,其中一个内核是Trident,然后再增加一个其他内核。国内的厂商一般把其他内核叫做“高速浏览模式”,而Trident则是“兼容浏览模式”,用户可以来回切换。
2、Gecko(跨平台)Netscape6 启用的内核,现在主要由Mozilla基金会进行维护,是开源的浏览器内核,目前最主流的Gecko内核浏览器是Mozilla Firefox,所以也常常称之为火狐内核。因为Firefox的出现,IE的霸主地位逐步被削弱,Chrome的出现则是加速了这个进程。非Trident内核的兴起正在改变着整个互联网,最直接的就是推动了编码的标准化,也使得微软在竞争压力下不得不改进IE。不过比较可惜的是,虽然是开源的,也开发了这么多年,基于Gecko的浏览器并不多见,除了一些简单的改动(坑爹的X浏览器)或者是重新编译(绫川ayakawa、tete009),深度定制或者增强型外壳的还比较少见。另外就是有一些其它软件借用了Gecko内核,比如音乐管理软件SongBird。常见的Gecko内核的浏览器:Mozilla Firefox、Mozilla SeaMonkey、Epiphany(早期版本)、Flock(早期版本)、K-Meleon
jQuery ajax方法
jquery中的ajax方法参数总是记不住,这里记录一下。
1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
1 | function(XMLHttpRequest) { |
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
1 | function(XMLHttpRequest, textStatus) { |
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
1 | function(data, textStatus){ |
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
1 | function(XMLHttpRequest, textStatus, errorThrown){ |
cloudsim 配置
cloudsim
CloudSim simulation toolkit works on the basis of porgramatic models that are designed by carefully studying the behaviors of real world cloud system components. These are some of the models of CloudSim: Datacenter, Datacenterbroker, Host, Vm, VmScheduling, VMAllocation, Storage etc, few of these are abstract models and few are defined to its fullest. The abstract models are defined for enabling the extension of these models for user defined simulation scenarios.
配置 cloudsim
12款很赞的web前端移动开发框架
12 款很赞的 web 前端移动开发框架
原生移动应用程序运行更快、更顺畅,有更好的用户体验。而同时,前端开发人员总是寻找新的 Web 技术来获得这种性能。利用现有的高质量移动框架来构建移动 Web 应用程序已成为非常容易,但是如何选择合适的框架是比较纠结的。因此在本文中,我们整理了 12 个很赞的移动框架。
1.Redbeard
Redbeard 让它来创建本地应用程序没有一个样板更快和更容易。它与吨的组成部分的一个完整的框架,有一系列的准备使用的组件的一些最常用的功能。每一个组件是完全主题化的通过我们的可怕的主题引擎,不需要包装或包装的应用程序框架。Redbeard 100%原生开发框架,整个 iOS 套件 Objective-C 和 Swift。